

There is a ‘ Tap Area‘ in the Components sidebar so I dragged that onto the canvas, it created at its default size and you’ll need to resize it per your requirements. Next I figured the hotspot area would be the easiest part to create.

Things may not work if you don’t!Īfter setting the properties of my image, it appeared in the canvas.īy setting the ID, it is now able to be selected in the Events dialog as well.
#GOOGLE WEB DESIGNER BANNERS CODE#
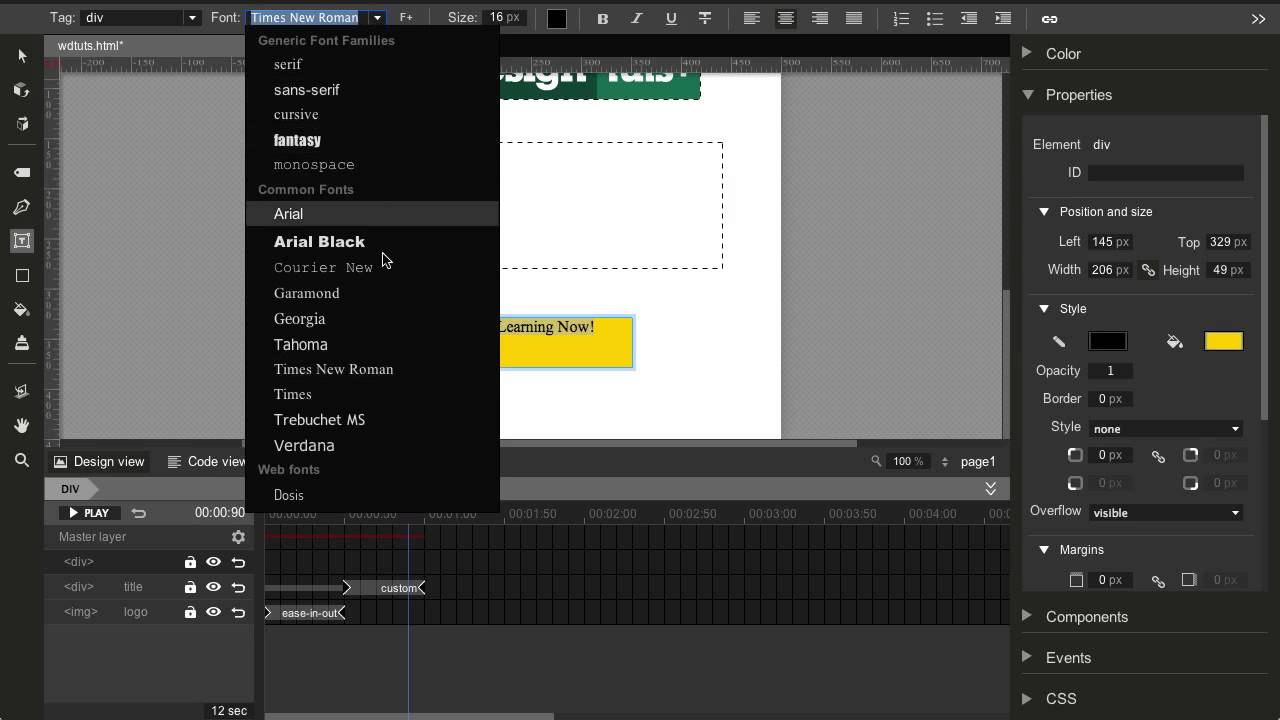
Avoid manually editing code if the interface gives you options there. I found it is much safer using their panels than trying to edit code or CSS directly. Size, position, ID, 3D position, margin, padding, style, and the image source are all available in the Properties sidebar panel. Classes are also automatically added by GWD. If you use a built-in GWD component, the ID is auto-generated, but this doesn’t happen when you use the drawing tools. I forgot this requirement a few times and couldn’t understand why GWD didn’t seem to be finding my element. One point worth remembering is, if you want your element to be registered in GWD for selection in events, you must add an ID attribute to it. My image was 400×120 pixels but I had to edit that manually after drawing it since you cannot set the dimensions as you draw. It will absolute position the element wherever you draw it. You can set the background color and a few basic options here including rounded corners. With this tool you can draw a div, image, video, or something custom. I know I need my ad in here somewhere, so I click the ‘ Tag Tool‘ button on the left sidebar.

The project opens to Design View and I’m looking at a blank white canvas. I opened up a new HTML project, gave it a name and location and clicked OK. It offers only one feature – the ability to add and remove comments. I’m sure they are there just to show people that the code is editable, but anyone accustomed to a modern IDE will find them seriously under-powered.įor instance, if you edit a CSS file, there are no helpers, context menus, automations, buttons, color selectors or anything. The simple editors for CSS, JavaScript and XML are pretty much worthless. I chose HTML for my small project as I’m not publishing to DoubleClick. There does not seem to be any difference in the interface itself with each mode, but rather how much initial code and template is created in advance. When opening a simple HTML document which is not focused on Google ads, it had 24 lines in the HTML and published 3 files and 1 folder for 1.57KB in size. The initial source of a Banner was 107 lines of HTML and it published 8 files and 1 folder for 70.2KB total size. The only thing of note here is that the Banner, Expandable, and Interstitial modes are more specific to Google ads.

#GOOGLE WEB DESIGNER BANNERS FULL#
There doesn’t seem to be a lot of buzz about this tool and I haven’t found many example projects that have made full use of it. GWD is clearly not designed to create fully-fledged applications or entire websites, but rather banners, popup ads, sidebars, animated buttons even, with a strong focus on projects for Doubleclick and AdWords campaigns. Using their graphical tools such as drawing, text, and 3D objects, you can animate these objects and events on a timeline using keyframes. Google Web Designer is a graphical design tool for creating HTML5/CSS3/Javascript banners and advertisements using animations and 3D transforms.


 0 kommentar(er)
0 kommentar(er)
